Như chúng ta được biết có khá nhiều yếu tố quan trọng giúp cải thiện và tối ưu hóa hiệu quả Technical SEO. Một trong số đó không thể bỏ qua thẻ Hreflang được đánh giá là thực sự cần thiết và hữu ích. Đây là một thuộc tính đơn giản của HTML nhưng cần phải qua tìm hiểu nghiên cứu mới có thể nắm rõ và thực hiện hiệu quả. Thẻ Hrelang mang đến những trải nghiệm tốt hơn cho người dùng bằng việc đa dạng hóa ngôn ngữ, bên cạnh đó còn ngăn chặn các vấn đề duplicate content trên các trang website. Tham khảo các thông tin cần thiết về thẻ Hreflang cũng như cách tối ưu nó chuẩn SEO Technical ngay dưới đây nhé!
Mục Lục
Khái niệm cơ bản của thẻ Hrelfang
Thẻ Hreflang là một loại thẻ siêu dữ liệu, thường được khai báo ngay trên đầu HTML của trang, trong HTTP header hay trên XML sitemap. Có thể thấy thẻ Hreflang này rất quan trọng khi ngay trong phần Webmaster Tool có riêng 1 phần yêu cầu nhập thông tin thẻ.

Với hàm nghĩa cơ bản của mình, thẻ Hreflang là thẻ giúp xác định ngôn ngữ của website đối với các Search engine. Ví dụ như thêm thẻ Hreflang=”vi” thì Google sẽ hiểu rằng website của bạn dùng ngôn ngữ Việt Nam, dùng cho người Việt Nam. Nhờ đó mà khi SEO đúng cách, từ khóa của bạn sẽ lên top ở Việt Nam chứ không phải ở một quốc gia nào đó tận Châu Mỹ! Thẻ hreflang được Google công bố vào tháng 4/2014. Tuy nhiên đến tháng 7/2014, Google mới update lệnh này trên Google Search Console.
Lợi ích của việc dùng Hreflang
Khi bạn tìm kiếm thẻ hreflang trên Google Console, bạn sẽ nhận được kết quả định nghĩa như sau: “Nếu trang của bạn có nhiều phiên bản cho các ngôn ngữ hoặc khu vực khác nhau, hãy cho Google biết về các phiên bản khác nhau này. Việc làm như vậy sẽ giúp Google Tìm kiếm đưa người dùng đến phiên bản phù hợp nhất của trang theo ngôn ngữ hoặc khu vực. Xin lưu ý rằng ngay cả khi bạn không làm gì, Google vẫn có thể tìm thấy các phiên bản ngôn ngữ thay thế của trang của bạn. Nhưng tốt nhất bạn nên xác định rõ các trang theo ngôn ngữ hoặc theo khu vực của mình.
Một số trường hợp ví dụ trong đó bạn nên xác định trang thay thế:
- Nếu bạn giữ lại nội dung chính trong một ngôn ngữ duy nhất và chỉ dịch mẫu. Chẳng hạn như thành phần điều hướng và chân trang. Các trang có nội dung do người dùng tạo, chẳng hạn như diễn đàn, thường làm như thế này.
- Nội dung của bạn có khác biệt nhỏ giữa các khu vực với nội dung tương tự trong một ngôn ngữ. Ví dụ bạn có thể có nội dung tiếng Anh được nhắm mục tiêu đến Mỹ, Anh và Ireland.
- Nếu nội dung trang web của bạn được dịch hoàn toàn sang nhiều ngôn ngữ. Ví dụ bạn có cả hai phiên bản tiếng Đức và tiếng Anh của mỗi trang.”
Cấu trúc cơ bản của một Heflang chuẩn
Một thẻ hreflang thường có cấu trúc như sau: <link rel=”alternate” href=”https://example.com” hreflang=”x-default” />.
Trong đó:
- https://example.com là địa chỉ trang web của bạn.
- x-default là mã ngôn ngữ và mã quốc gia.
Ví dụ website của bạn sử dụng song song hai ngôn ngữ là tiếng Anh, và tiếng Việt, chúng ta sẽ có 2 câu lệnh như sau: <link rel=”alternate” href=”https://example.com/vi” hreflang=”vi-vn” />, <link rel=”alternate” href=”https://example.com/en” hreflang=”en-us” />
Sửa lỗi website không có thẻ Hreflang cực đơn giản
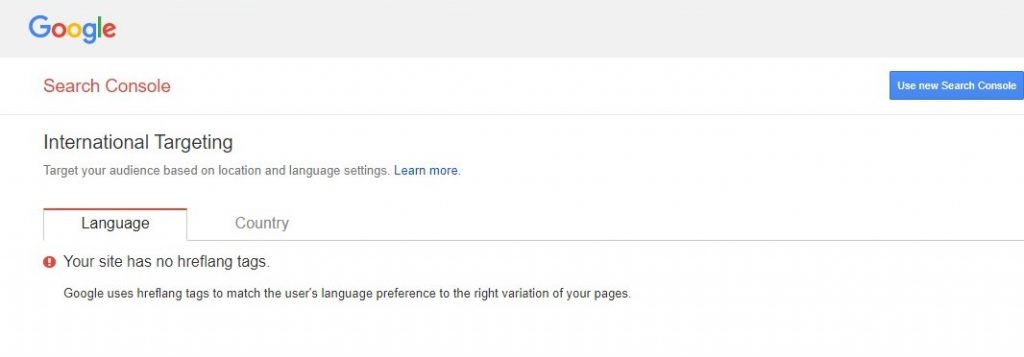
Google sử dụng thẻ hreflang để khớp tùy chọn ngôn ngữ của người dùng. Do đó hãy thêm thẻ hreflang vào website của mình. Hãy giúp Google định nghĩa website của bạn chính xác hơn nhé! Cách đầu tiên để kiểm tra và khắc phục lỗi này đó là sử dụng Google Search Console. Sau khi truy cập vào Google Webmaster, bạn click và chọn International targeting. Tại đây, nếu website của bạn thiếu hreflang, sẽ có thông báo lỗi của Goolge.

Sau đó, hãy sử dụng một trong các công cụ sau để có thể khắc phục lỗi trang web của bạn không có thẻ hreflang:
- Công cụ tạo thẻ hreflang của Aleyda Solis .
- Công cụ kiểm tra thẻ hreflang Merkle SEO.
- Trình kiểm tra và xác thực HREFLang.
Các plugin trên đều tương thích với WordPress. Ngoài các plugin, chúng ta có thể sử dụng code tay. Tuy nhiên thì cách này có thể gây lỗi nhiều hơn cho website của bạn. Thôi thì cứ dùng plugin cho an toàn vậy! Nếu như website của bạn đang gặp lỗi này, hãy kiểm tra và khắc phục theo hướng dẫn của chúng tôi nhé!
Cách sử dụng Plugin để thêm Hreflang vào WordPress
Nếu bạn đang sử dụng các plugin đa ngôn ngữ (multi-languages), ví dụ như Polylang hay WPML thì những plugin này đã trang bị sẵn tính năng làm điều đó. Nếu tạo website đa ngôn ngữ mà không sử dụng các plugin kể trên, hãy cài đặt và kích hoạt plugin HREFLANG Tags Lite.

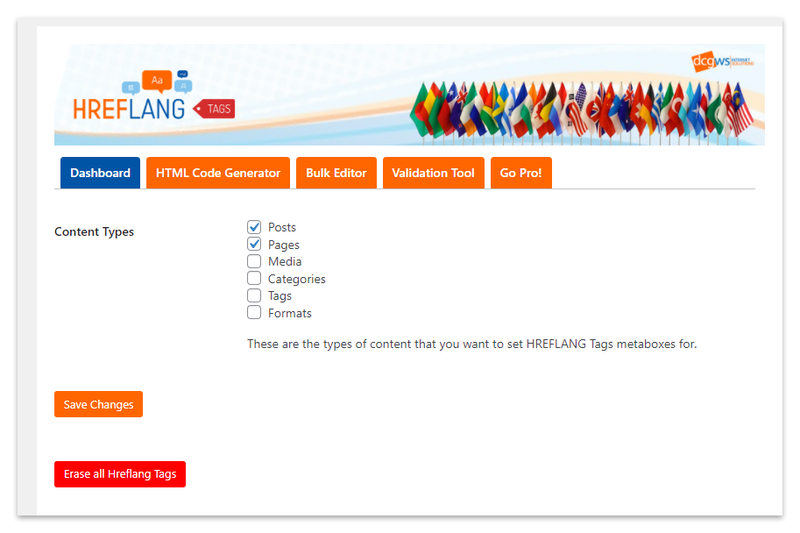
Đầu tiên bạn truy cập vào HREFLANG click chọn “Dashboard”. Tiếp theo tick chọn các “Content types” mà bạn muốn chèn vào hreflang. Sau đó bạn tiến hành chỉnh sửa bài viết và chèn link ngôn ngữ thay thế vào. Nếu có quá nhiều bài viết liên quan, hãy mua phiên bản Pro của plugin để có thể chèn thẻ hreflang cho cùng lúc nhiều trang. Cách này giúp tiết kiệm thời gian và công sức.
Những sai lầm phổ biến nhất cần tránh với Hreflang
Một trong những sai lầm lớn nhất của người lập trình là không sử dụng được thẻ hreflang hợp lệ. Chính vì vậy, bạn hãy ghi nhớ những điều sau:
- Thiếu liên kết xác nhận. Nếu trang A liên kết đến trang B, trang B phải liên kết trở lại trang A. Google cảnh báo rằng nếu bạn không tuân theo cấu trúc liên kết này cho tất cả các chú thích hreflang. Các chú thích có thể bị bỏ qua hoặc diễn giải không chính xác.
- Mã ngôn ngữ không chính xác. Sử dụng định dạng ISO 639-1 cho mã ngôn ngữ. Đây là danh pháp chuẩn hóa được sử dụng để phân loại ngôn ngữ. Một danh sách toàn diện có sẵn trên Wikipedia. Hãy nhớ rằng, chỉ sử dụng mã vùng là không đủ. Nếu bạn sử dụng mã vùng, bạn cũng phải sử dụng mã ngôn ngữ.


