Thông thường các blog bạn tạo ra sẽ được mặc định xuất hiện trên trình duyệt kèm theo các biểu tượng favicon chữ B trong khung màu cam, nằm ngay bên cạnh địa chỉ weblog của bạn. Đây được xem như một biểu tượng giúp bạn nhận diện dịch vụ Blogger của Google. Tuy nhiên nếu như bạn đã quá nhàm chán với biểu tượng mặc định này của Blogspot, thì giờ đây bạn hoàn toàn có thể thay đổi biểu tượng favicon nhận diện khác cho thương hiệu của mình. Và để làm được điều này, bạn hãy cùng tham khảo cách tạo favicon tùy thích trên Blogspot đơn giản được chia sẻ ngay sau đây nhé!
Mục Lục
Favicon là gì?
Favicon – (Favorite Icon) là biểu tượng của website. Đó là một icon thu nhỏ ở góc trên cùng của tab trình duyệt, hiển thị trước tên trang web. Favicon thông thường sẽ được thiết kế trùng với logo website như 1 phần của nhận dạng thương hiệu. Định dạng của favicon thường ở dạng hình ảnh với kích nhỏ: .ico, .png, .svg,…
Hiện nay hầu hết các trình duyệt sẽ tự động sử dụng favicon mặc định ở đường dẫn /favicon.ico nếu bạn không khai báo favicon cho trang web ở phần thẻ <head>. Blogger cũng có sử dụng favicon tại địa đường dẫn gốc của domain.
Hướng dẫn cách thay đổi favicon tùy chỉnh lên Blogspot
Các bước thực hiện như sau:
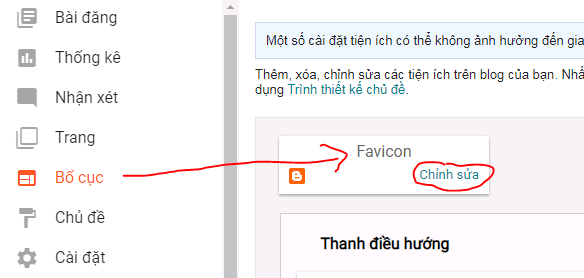
- Bước 1: Truy cập vào trang quản lý blogspot của mình, bạn tìm đến mục Bố cục.
- Bước 2: Tại đây bạn sẽ thấy tiện ích Favicon nằm ở hàng đầu tiên, bạn nhấn vào dòng Chỉnh sửa tại ô tiện ích này.
- Bước 3: Bây giờ một cửa sổ mới sẽ xuất hiện, giờ bạn hãy tiến hành chọn và tải lên blog một hình ảnh vuông để biến nó thành favicon ( bao gồm định dạng .jpeg, .png, .gif, .ico), lưu ý là kích thước file ảnh đó phải nhỏ hơn 100KB.
- Bước 4: Sau khi tải file favicon lên blog thành công, bạn hãy nhấn vào nút Lưu để hoàn tất.

Lưu ý: Sau khi hoàn thành nhưng bạn không thể thấy icon favicon trong tab trình duyệt thì bạn cần phải xóa bộ nhớ cache của trình duyệt đó rồi kiểm tra lại. Nếu không, bạn phải mở địa chỉ URL sau trong thanh địa chỉ trình duyệt: https://quocpham95.blogspot.com/favicon.ico. Trong đó, bạn phải thay đổi https://quocpham95.blogspot.com bằng địa chỉ trang blog của mình và nhớ thêm đuôi /favicon.ico vào.
Thắc mắc liên quan
Bên dưới là tổng hợp một số thắc mắc thường gặp của các bạn khi thay favicon cho Blogspot.
Favicon không thay đổi trên trang
Sau khi cập nhật, thông thường phải mất một khoảng thời gian để các công cụ tìm kiếm cập nhật Favicon mới của bạn. Ngoài ra thì nếu bạn kiểm tại đường dẫn /favicon.ico đã thấy cập nhật Icon mới nhưng trên trang chủ thì không. Hiện tượng này xảy ra có thể nguyên do template bạn đang sử dụng mã hardcode Favicon trong template. Để khắc phục, các bạn hãy vào chỉnh sửa template để đổi. Thêm hoặc dùng đoạn code sau trong thẻ <head>: <link href=’/favicon.ico’ rel=’icon’ type=’image/x-icon’/>.
Favicon bị nhòe
Mặc định Blogger chỉ hỗ trợ Favicon kích thước 16×16. Các Favicon sau khi upload lên đều bị chuyển đổi về kích thước này.Để khắc phục hiện tượng này, chúng ta hãy thêm Favicon ở định dạng .png với kích thước lớn hơn trong phần thẻ <head>. Các bạn tham khảo đoạn mã bên dưới.
<link href=’/favicon.ico’ rel=’icon’ type=’image/x-icon’/>
<link href=’…/apple-touch-icon.png’ rel=’apple-touch-icon’/>
<link href=’…/favicon-32×32.png’ rel=’icon’ sizes=’32×32′ type=’image/png’/>
<link href=’…/favicon-16×16.png’ rel=’icon’ sizes=’16×16′ type=’image/png’/>.
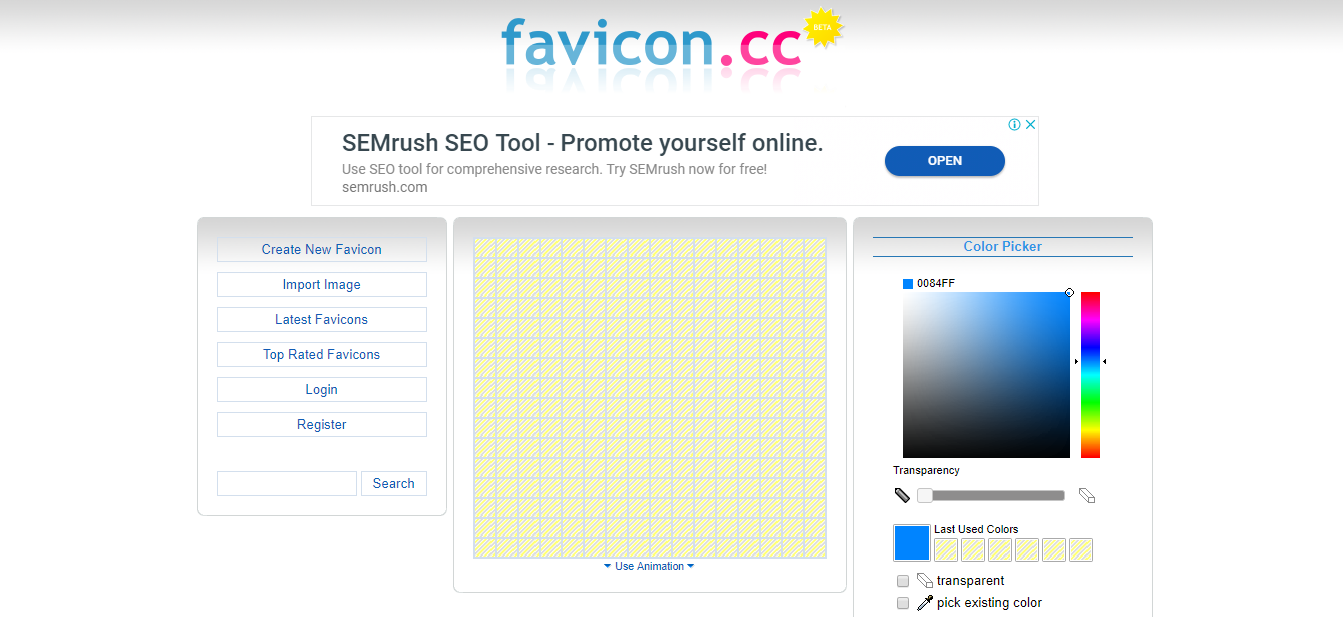
Một số trang web tạo favicon miễn phí bạn có thể tham khảo
Bạn có thể dễ dàng thiết kế favicon của mình tại những trang web sau đây:

- http://www.iconj.com/
- http://www.favicon.cc/
- http://www.deviantart.com
- http://www.iconspedia.com/
Vậy là mình đã vừa hướng dẫn các bạn cách tạo Favicon tùy chỉnh trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!