Tối ưu hóa chất lượng là một trong những điều kiện tiên quyết và cần thiết hàng đầu để đảm bảo sự thành công và phát triển của web. Một trang web chất lượng sẽ được nhiều người ủng hộ, chia sẻ, tăng lượng truy cập và thăng hạng tìm kiếm nhanh trên Google, qua đó mang lại lợi nhuận lớn cho nhà quản trị web. Core Web Vitals là một tập hợp các yếu tố cụ thể được Google đề xuất để qua đó so sánh và đánh giá tổng thể hơn về trang web của bạn, từ đó có thể phát hiện điểm yếu và có phương pháp cải thiện, xử lý kịp thời. Tìm hiểu rõ hơn về Core Web Vitals và lợi ích của nó trong SEO qua bài viết dưới đây ngay nhé!
Mục Lục
Khái niệm Web vitals
Web Vitals là một hướng dẫn thống nhất nhằm cung cấp cho người dùng trải nghiệm tốt nhất trên website. Đây là một phát mình từ Google và được tổng hợp tại web.dev.

Hiện tại, Web vitals được biết tới bao gồm 7 chỉ số đánh giá:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Mobile-friendly
- Safe-browsing
- HTTPS
- No intrusive interstitials
Định nghĩa Core web vitals
Core Web Vitals là những chỉ số ảnh hướng lớn nhất đến page experience trong Web Vitals. Core Web Vitals được tạo thành từ ba phép đo tốc độ trang cụ thể và tương tác của người dùng: màu sơn có nội dung lớn nhất, độ trễ đầu vào đầu tiên và sự thay đổi bố cục tích lũy. Nói tóm lại, Core Web Vitals là một tập hợp con các yếu tố sẽ là một phần của điểm “trải nghiệm trang” của Google (về cơ bản, cách của Google để xác định kích thước tổng thể của trang của bạn).
Điều thực sự thú vị về Core Web Vitals và Page Experience Update là Google không thường xuyên đưa ra các chi tiết cụ thể về các bản cập nhật thuật toán của mình. Nhưng trong trường hợp này, chúng tôi đã được cung cấp các chỉ số chính xác mà chúng tôi cần để đo lường cũng như cải thiện và ngày cập nhật này sẽ có hiệu lực. Điều này cho thấy rằng Trải nghiệm trang chắc chắn sẽ là một bản cập nhật quan trọng, nhưng cũng là một bản cập nhật mà chúng tôi thực sự có thể chuẩn bị, miễn là quá trình đánh giá chi tiết và chính xác. Chúng bao gồm 3 tiêu chí:
- Largest Contentful Paint (LCP) – loading: tốc độ tải trang
- First Input Delay (FID) – interactivity: khả năng tương tác
- Cumulative Layout Shift (CLS) – visual stability: khả năng ổn định hiển thị
Các chỉ số Core web vitals dùng để đo lường website
Với mỗi chỉ số dưới đây, để chắc chắn bạn đạt được những hiệu suất lý tưởng với hầu hết người dùng, khoảng đo lường tốt nhất là phần trăm tải trang thứ 75 với cả thiết bị di động lẫn máy tính.
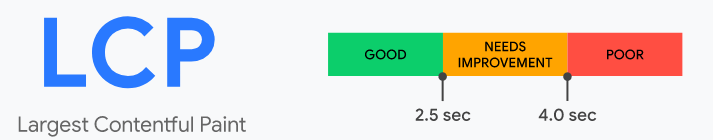
Chỉ số Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang dựa trên thời gian tải hoàn tất phần tử nội dung lớn nhất trong trang. LCP là thời gian tải một trang theo quan điểm của người dùng thực tế. LCP khác với các phép đo tốc độ trang khác. Nhiều chỉ số tốc độ trang khác (như TTFB và Bản vẽ theo ngữ cảnh đầu tiên) không nhất thiết đại diện cho việc người dùng mở một trang web như thế nào. Để cung cấp cho người dùng trải nghiệm tốt nhất, LCP không nên quá 2.5 giây khi trang được tải lần đầu tiên. Nhưng nếu LCP > 4.0 giây thì thực hiện các biện phải cải thiện là điều cần thiết.
Chỉ số First Input Delay (FID)
First Input Delay (FID) là chỉ số đo lường khả năng tương tác dựa trên thời gian phản hồi đối với thao tác đầu tiên của người dùng trên trang. Nếu FID lớn hơn 300 mili giây sẽ được cảnh báo để cải thiện.
Các tương tác thông dụng nhất bao gồm:
- Click vào các nút chức năng (menu, tìm kiếm, giỏ hàng, đặt hàng,…)
- Điền thông tin (form, đăng ký)
- Cuộn trang
Chỉ số Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) đánh giá khả năng ổn định hiển thị thông qua sự dịch chuyển của thành phần trang. Trải nghiệm người dùng tốt nhất khi trang duy trì chỉ số CLS ở 0.1. Quá trình tải trang sẽ được trình duyệt thực hiện theo nhiều lớp. Nếu lớp sau có phần tử dịch chuyển lớn hơn 0.25 thì webmaster cần cải thiện ngay lập tức.
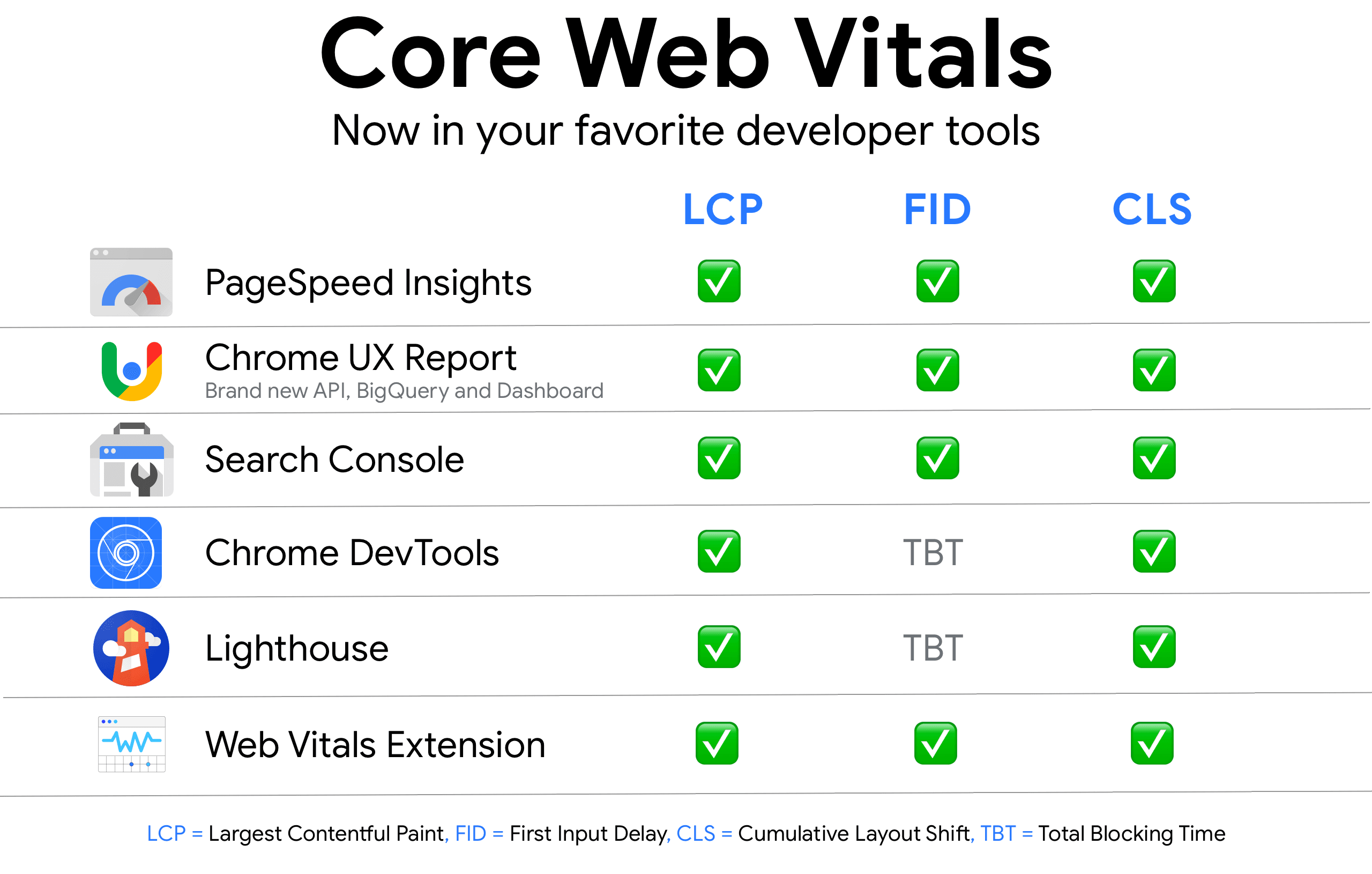
Một số công cụ phân tích Core Web vitals thường dùng
Từ khi Google công bố các tiêu chí đánh giá này, nhiều nhà phát triển đã xây dựng nhiều công cụ đo lường. Các công cụ đánh giá tốt nhất bao gồm:
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension

Các công cụ này được phát triển dựa trên việc thu thập và phân tích các dữ liệu thực tế. Bao gồm PageSpeed Insights, Chrome UX Report, Search Console, Web Vitals Extension. Hoặc tự mô phỏng hành vi người dùng như Chrome DevTools, Lighthouse. Google vẫn khuyên nhà quản trị web sử dụng các công cụ dùng dữ liệu thực tế hơn. Vì những chỉ số này bị ảnh hưởng bởi chính người dùng thực tế. Nếu người dùng của website bạn sử dụng thiết bị hay mạng internet chất lượng thấp thì website của bạn vẫn bị đánh giá thấp.
Tầm quan trọng của Core Web Vitals trong SEO
Core web vitals được Google công bố từ đầu năm 2020. Tuy nhiên các chỉ số quan trọng của website này sẽ được áp dụng vào quá trình đánh giá thứ hạng website sau Google Core Update tháng 6, tháng 7 và có thể sẽ bắt đầu ảnh hưởng ở thị trường Việt Nam từ tháng 8.
Tuy nhiên, các chỉ số Core Web Vitals sẽ quyết định thứ hạng của các website có chất lượng nội dung tương đương nhau. Do đó, trước khi triển khai tối ưu Page Experience, bạn cần đảm bảo website có các nội dung thật sự chất lượng. Đừng quá lo lắng khi bạn là một người làm SEO lấy khách hàng làm trọng tâm. Tìm hiểu Core Web Vitals là gì để dựa vào các chỉ số, hỗ trợ bạn phục vụ người dùng tốt hơn mà thôi.


