Pagination hay còn gọi là kỹ thuật phân trang cho website là một trong những bước nên lưu ý để tối ưu hóa Technical SEO. Hiểu một cách tổng quan với Pagination các SEOer có thể phân chia nội dung phù hợp với bố cục của web, giúp tăng tính thẩm mỹ về hình thức mà vẫn đầy đủ ý nghĩa. Tuy nhiên không phải ai cũng hiểu rõ về kỹ thuật phân trang website này, đặc biệt là các mẹo để triển khai thuật toán này nhanh chóng, hiệu quả nhưng lại cực đơn giản. Đừng lo lắng, bài viết sau đây sẽ cung cấp đầy đủ và tổng quan nhất về những điều cần biết của Pagination, tìm hiểu ngày thôi nào!
Mục Lục
Định nghĩa của Pagination
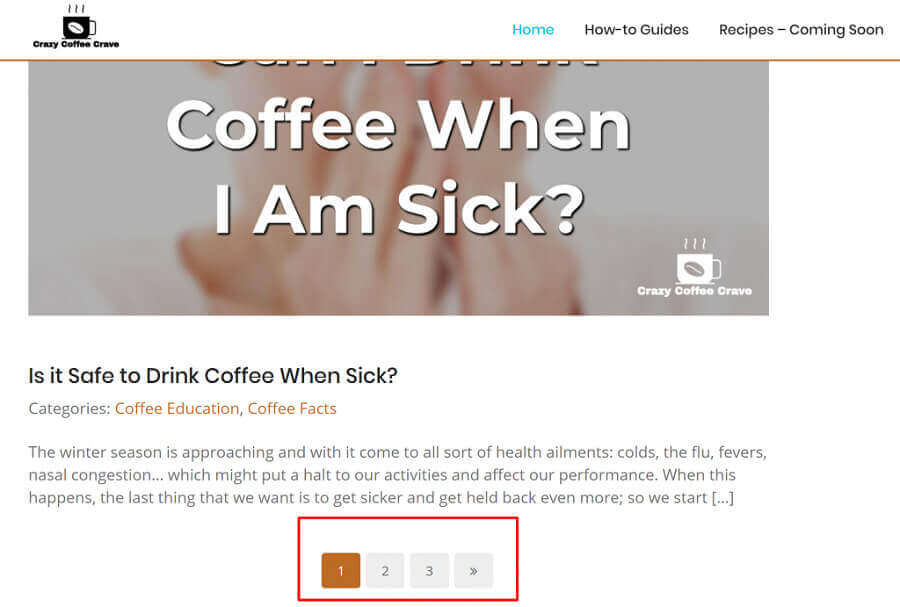
Pagination nghĩa là phân trang cho giao diện website. Thay vì để quá nhiều nội dung chi chít trên 1 page. Thuật toán này giúp chia bố cục và nội dung page hài hòa hơn. Khi áp dụng phân trang thì nội dung của từng page sẽ khác nhau về hình thức nhưng vẫn cùng ý nghĩa, tính chất. Nếu nội dung website của bạn gồm có blog, hình ảnh, biểu đồ,… thì việc nên làm là kết hộp thuật toán phân chia trang để người truy cập dễ nhìn hơn. Cùng với, tăng lượng click tìm hiểu thêm cho trang.
Nguyên nhân cần triển khai thuật toán phân trang
Ở phần 1 tôi đã đề cập đến lý do cần thiết phải áp dụng Pagination HTML. Chính là khi lượng data quá lớn và không thể trình bày chúng trong một Site duy nhất. Ngoài ra, còn có vài nguyên nhân như sau:
Nâng cao trải nghiệm người dùng

Nếu quá nhiều thông tin hể hiện trong cùng Site sẽ dẫn đến tình trạng bị quá tải. Do đó, Pagination giúp chia nhỏ thông tin thành từng phần. Từ đó quản trị viên sẽ dễ dàng quản lý Web của mình hơn. Chẳng hạn như Web thương mại điện tử sẽ hiển thị hình ảnh và giá sản phẩm trên site chủ. Nếu tìm hiểu thêm, họ nhấp vào hình ảnh/giá/ đã gắn Call-To-Action để biết thêm thông tin. Pagination cũng giúp người xem dễ dàng tìm thấy những thông tin mà họ đang cần.
Tạo điều kiện dễ dàng điều hướng hơn
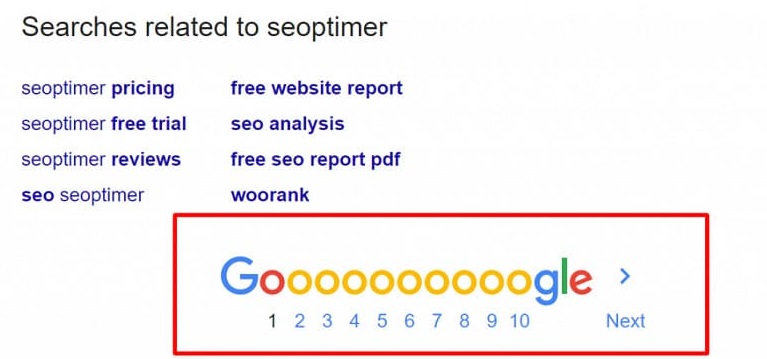
Ví dụ về Influence on YouTube là trường hợp điển hình mà Pagination là một Call-to-Action. CTA giúp dễ dàng điều hướng những khách hàng có ý định xem qua khóa học. Pagination hỗ trợ điều hướng ngay cả khi không có Call-to-Action. Khi người xem vào đến Site cuối hoặc đã tìm thấy một số mục trong danh mục cụ thể. Chứng tỏ rằng họ mong muốn xem nhiều kết quả hơn nữa. Khi dùng đánh số Page cho Web, người dùng quyết định là họ sẽ xem bao nhiêu trang tiếp theo nữa. Ngoài ra, đánh số page còn giúp hiểu rõ mức độ lớn tệp dữ liệu. Một tệp thông tin lớn sẽ hấp dẫn người xem bởi sự đa dạng và phong phú.
Một số cách tạo Bootstrap Pagination đơn giản, hiệu quả
Thẻ rel = ”next” và thẻ rel = ”prev” phổ biến ở Google trước kia, gần đây được thông báo ngừng hỗ trợ. Tính năng của thẻ này để thông tin đến bot Google những page nào đã áp dụng thuật toán phân trang. Nếu tính năng này ngừng áp dụng thì các nhà làm SEO sẽ gặp khá nhiều trở ngại. Càng cho thấy tầm quan trọng của việc Pagination đúng cách.
Đã biết về tính chất của Pagination, tiếp theo sẽ đến với những cách phân chia chia hợp lý nhất.
Kiểm tra lại Pagination hiện tại của web
Muốn kiểm tra Pagination HTML cho trang web, người ta thường dùng các công cụ như:
Các công cụ kiểm tra phân trang trùng từ khóa với nhau
Bot Google sẽ nhận ra được trang nào đã phân chia liên quan đến keywords. Có công cụ sẽ thông tin đến bot những page có cùng từ khóa. Một trong những công cụ tiêu biểu bài viết đang đề cập tới là pi Datametrics. Khi nhận thông báo về tình trạng phân trang của website, một số hướng giải quyết được gợi ý như sau:

- Khi Google còn hỗ trợ thẻ rel = “prev/next”: Dùng các thẻ Noindex, thẻ Meta, thẻ Canonical. Kết hợp chúng để cải thiện tình trạng tại SEO Onpage.
- Không được hỗ trợ thẻ rel = “prev/next”: Tuy loại bỏ tính năng này cũng như không có trợ giúp của thẻ Noindex và thẻ Canonical. Google vẫn sàng lọc được trang nào đang thực hiện pagination. Dù các trang có liên quan hay không liên quan đến nhau.
- Các trang đang thực hiện Pagination HTML vẫn tiếp tục chức năng của mình chứ không cần phải loại bỏ.
Kiểm tra mức độ giống giữa các trang được Pagination
Thao tác kiểm tra thuật toán phân trang cho website gồm:
- Nhấp chuột phải chọn mục kiểm tra yếu tố
- Nhập Canonical sau khi nhấn tổ hợp phím CTRL F
- Từ đây bạn xác định được thẻ rel=”canonical” href=”the url” mà trang đang có.
Công cụ công cụ dùng để kiểm tra Pagination đã được Index hay chưa?
Trang nào có pagination được tiến hành Google index, thì sẽ được báo cáo trạng thái này lại cho người dùng nắm thông tin.
Nội dung được phân trang cần Unique và có liên quan nhau
Nội dung từ các tảng khá nhau sẽ được bot Google thu thập, rồi chọn ra một trang đã thực hiện Pagination hoàn chỉnh nhất. Người dùng cần những web được phân chia trang thống nhất về nội dung. Nếu là trang về mặt hàng kinh doanh thì mỗi site sản phẩm có mô tả riêng biệt, dù ở chung danh mục.
Sử dụng từ khóa một cách thông minh và hiệu quả nhất

Anchor Text – văn bản chứa liên kết, là nguồn chọn từ khóa mà trang web nên tham khảo dùng. Làm như vậy sẽ liên kết được với các website chất lượng hàng đầu. Bên cạnh keyword chính nên có thêm các từ kháo phụ để tăng độ đa dạng, tăng lưu lượng cho bài viết. Vì các trang chất lượng có thực hiện pagination vẫn đang “chiến đấu” với nhau để giữ vị trí cao. Nên nếu bạn chọn những site bị tượt hạng thì web của bạn cũng bị ảnh hưởng theo. Cần kĩ lưỡng trong việc chọn từ khóa cũng như page liên kết.
Sắp xếp lại các đề mục theo thứ tự ưu tiên
Việc xếp hạng các đề mục của những trang có pagination HTML theo thứ tự quan trọng cũng cần được chú ý. Vì sẽ ảnh hưởng đến việc tìm kiếm nội dung từ phía người dùng. Một trang hoàn chỉnh là trang có nội dung cùng cách phân chia site phù hợp, không quên các liên kết trỏ đến site chính yếu. Để làm được điều này bạn cần nắm cấu trúc phân bổ site “trong lòng bàn tay”. Đường dẫn Breadcrumb – đường dẫn Anchor Text có phân cấp nằm ở đầu trang, là cách sắp xếp giúp việc điều khiển đơn giản hơn.
Dùng URL Parameter cho các trang được phân trang
Chuỗi truy vấn – hay còn gọi là URL Parameter được dùng khi có cùng nội dung nhưng hiện ra trên nhiều URL. Công cụ này sẽ thông tin đến Google khi cần thu thập dữ liệu từ trang web. Đây là công cụ được ưa chuộng trong quá trình thực hiện thuật toán Pagination. Cách làm này cùng những phương pháp trên giúp tăng độ chính xác của việc phân chia trang. Chia site càng hợp lý, góp phần tăng hiệu suất website càng cao.