JavaScript được biết đến là một ngôn ngữ lập trình phổ biến thường gặp của HTML và Web. Thông qua JavaScript, nhà quản trị Web có thể kiểm soát các hành vi của trang web tốt hơn so với khi chỉ sử dụng mỗi HTML. Hiện nay JavaScript được hỗ trợ hầu hết trên tất cả các trình duyệt như Chrome hoặc FireFox, ngoài ra còn có thể sử dụng trên các trình duyệt ở thiết bị di động. Tìm hiểu thêm những thông tin cần thiết nên biết về JavaScript và cách SEO JavaScript tốt nhất được đề cập cụ thể qua bài viết bên dưới đây. Qua đó có thể hỗ trợ hiệu quả và góp phần hoàn thiện tốt nhất Technical SEO.
Mục Lục
Khái niệm JavaScript
Để lập trình Web, chúng ta cần ngôn ngữ lập trình. JavaScript là một trong những ngôn ngữ để lập trình web phổ biến và dễ sử dụng nhất hiện nay. JavaScript được tích hợp và nhúng trong HTML. Tác dụng chính của JavaScript là giúp trang Web trở nên sinh động và linh hoạt hơn bằng các chuyển động. Nếu không có JavaScript, mọi thứ trên trang Web đều ở trạng thái tĩnh.

SEO JavaScript là biện pháp sử dụng JavaScript trong ngôn ngữ lập trình Web nhằm tối ưu trang Web của bạn. Hoạt động này giúp trang Web của bạn có thể tìm kiếm được trên trang tìm kiếm. SEO JavaScript giúp bạn tìm được người dùng mới, đồng thời thu hút người dùng hiện tại khi họ tìm kiếm nội dung mà trang Web của bạn cung cấp. SEO JavaScript là một lựa chọn tuyệt vời để phát triển trang web của bạn, cũng như làm nó đỡ nhàm chán hơn. Nhưng, nếu triển khai không đúng cách, nó sẽ giết chết trang web của bạn.
Những lỗi thường gặp của JavaScript
“Kể từ khi chúng tôi thiết kế web mới trong React, lượng truy cập của chúng tôi đã giảm đáng kể. Tại sao lại xảy ra vấn đề này?” Đây là câu hỏi mà mọi người có thể dễ dàng nhìn thấy trên các diễn đàn hoặc cộng đồng SEO JavaScript. Chúng tôi sẽ đưa ra một ví dụ điển hình. Ví dụ không thể thu thập thông tin do điều hướng trang Web.
Liên kết trong điều hướng không phù hợp tiêu chuẩn Web. Cụ thể là quyền hạn trong trang Web không được phân phối đúng cách. Không có sức mạnh liên kết nội bộ do các trang trong trang Web không có mối quan hệ rõ ràng. Google không thể nhìn thấy và theo dõi, do đó, lượng Traffic lao dốc.
Cách SEO JavaScript đơn giản, hiệu quả
Tạo liên kết dựa theo tiêu chuẩn web
Có nghĩa là bạn nên sử dụng thẻ HREF để tạo liên kết trong HTML khi tạo liên kết nội bộ. Điều này giúp Google có thể dễ dàng tìm thấy và theo dõi chúng.
Lựa chọn hình ảnh tuân thủ các tiêu chuẩn Web

Việc sử dụng hình ảnh tuân thủ các tiêu chuẩn Web giúp Googlebot dễ dàng phát hiện, lập chỉ mục cho hình ảnh. Để được phát hiện, hình ảnh phải được liên kết với Thẻ trong HTML. Một số thư viện ảnh không sử dụng thuộc tính Datasource để lưu trữ URL của hình ảnh. Thay vào đó sử nó thay thế thẻ Scr bằng gif tải nhanh hoặc hình ảnh trình giữ chỗ. Bạn cần đảm bảo đừng dẫn tham chiếu tới Image dẫn đến hình ảnh gốc.
Nên dùng kiết xuất phía máy chủ
HTML được hiển thị phía máy chủ sẽ giúp trang của bạn được lập chỉ mục bởi công cụ tìm kiếm. Google sẽ đọc được và xếp hạng cho nội dung của bạn.
Cần đảm bảo các yếu tố cần có cho HTML
Nếu không đảm bảo được các yếu tố này, phương pháp SEO JavaScript của bạn đều vô nghĩa. Bao gồm:
- Hình ảnh
- Thẻ canonical (Sử dụng thẻ Canonical trong trường hợp nội dung bị lặp lại nhiều URL)
- Tiêu đề và mô tả meta.
- Thẻ meta robot
- Dữ liệu có cấu trúc.
- Thẻ Hreflang
Phương pháp gỡ lỗi JavaScript để SEO JavaScript hiệu quả
Bên cạnh việc nhìn mã nguồn, bạn cần kiểm tra HTML được hiển thị. Việc này giúp bạn nâng cao hiệu quả SEO JavaScript. Nên thực hiện thông qua các bước sau
Kiểm tra thông qua HTML
Bước 1: Kiểm tra nội dung JavaScript trong Web
Để biết điều này, cần tắt JavaScript trong trình duyệt của bạn, sau đó tải lại trang. Bạn sẽ thấy được trang web sẽ như thế nào nếu không có JavaScript
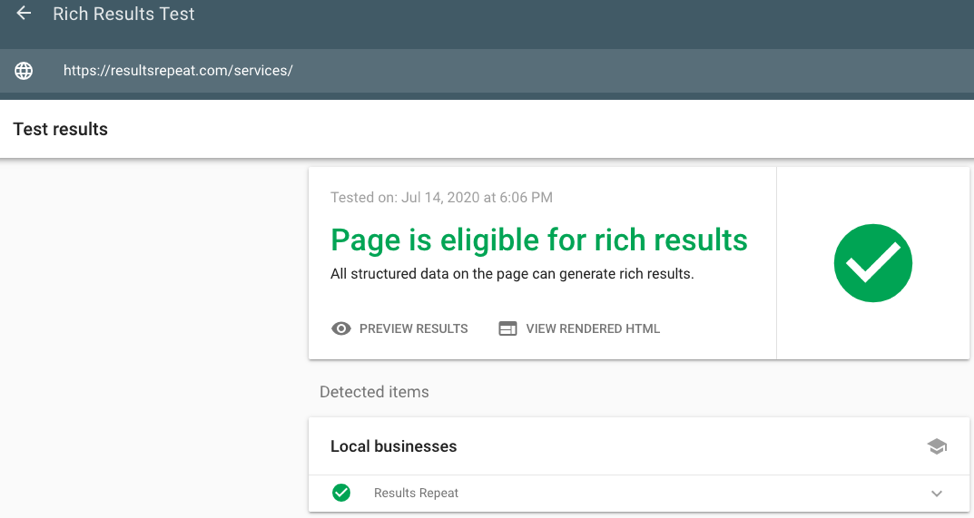
Bước 2: Kiểm tra nội dung và thẻ mà Googlebot cần có trong HTML

Điều này rất quan trọng với SEO JavaScript. Vì JavaScript vốn là ngôn ngữ lập trình, do đó SEO JavaScript không thể tránh khỏi liên quan đến HTML. Bạn có thể sử dụng công cụ kiểm tra tính thân thiện với thiết bị di động của Google để kiểm tra HTML được hiển thị trên thiết bị di động. Thông tin kiểm tra bạn nhận được từ Google nên tính chính xác khá cao. Các bước thực hiện cụ thể như sau:
- Tải xuống công cụ thân thiện với thiết bị di động.
- Kiểm tra URL của bạn.
- Xem thông tin trong tab HTML
- Đưa kỹ thuật SEO vào cuộc để kiểm tra xem mã có thông tin chính xác hay không
Dùng các công cụ sửa lỗi JavaScript
Kiểm tra và so sánh kết xuất JavaScript
Không cần kiểm tra mã, đây là cách gỡ lỗi SEO JavaScript thân thiện với người dùng nhất. Vì vậy, khi thực hiện SEO JavaScript, nó được nhiều người biết đến nhất. Kết xuất JavaScript kiểm tra các phần tử chính trong mã nguồn trang rồi so sánh chúng với các phần tử tương tự trong HTML được hiển thị. JavaScript có thể thay đổi các yếu tố chính trên trang như thẻ tiêu đề, liên kết nội bộ (Internal Link)…. Hãy kiểm tra xem nó có hại cho trang không, khi thực hiện SEO JavaScript. Ngoài ra, bạn có thể sử dụng tiện ích mở rộng SEO Pro để xem thẻ tiêu đề và các thẻ quan trọng khác được tìm thấy trong HTML.
Sử dụng tiện ích mở rộng Chrome

Tiện ích mở rộng Chrome chỉ ra sự khác biệt giữa mã nguồn và HTML được hiển thị. Từ đó bạn sẽ cái nhìn tổng quan về những gì JavaScript thay đổi trên trang. Bạn hãy tải chế độ xem trên thiết bị di động trong công cụ kiểm tra của Chrome, rồi sử dụng tiện ích mở rộng Nguồn xem được hiển thị.
Mối liên kết mật thiết giữa Google và JavaScript
Để thực hiện SEO JavaScript hiệu quả, bạn cần hiểu cách mà Google đọc nội dung của bạn. Google không tương tác với nội dung của bạn mà chỉ có thể xem nội dung có sẵn trong HTML. Do đó, nếu nội dung không có sẵn trong mã nguồn của trang hoặc DOM, Google sẽ không thể nhìn thấy nội dung này. Google không cuộn qua các trang. Nếu nội dung của bạn bị ẩn sau nhiều trang, Google sẽ không thể nhìn thấy.
Ngoài ra, JavaScript còn có chức năng tìm kiếm. Chức năng tìm kiếm bằng JavaScript hiện đang được khá nhiều người sử dụng. Bạn có thể tìm hiểu thêm để tận dụng tối đa JavaScript. Mặc dù còn tồn tại một số khuyết điểm, JavaScript vẫn mang lại hiệu quả tuyệt vời nếu được triển khai tốt. Hãy linh hoạt vận dụng để SEO JavaScript mang lại hiệu quả tốt nhất.
Các công cụ phát triển JavaScript
Một trong những điểm mạnh lớn nhất của JavaScript là nó không yêu cầu các công cụ phát triển tốn kém. Bạn có thể bắt đầu với một bộ biên soạn (Editor) văn bản đơn giản như Notepad. Khi nó là một ngôn ngữ thông dịch bên trong context của một trình duyệt web, bạn không cần phải mua một Complier (bộ phiên dịch). Để làm cuộc sống của bạn đơn giản hơn, nhiều nhà cung cấp đã cho ra đời các công cụ chỉnh sửa JavaScript đẹp, được liệt kê dưới đây:
- Microsoft FrontPage Microsoft đã phát triển một HTML Editor phổ biến được gọi là FrontPage. FrontPage cũng cung cấp cho nhà lập trình các công cụ JavaScript để giúp đỡ tạo các Website có tính tương tác.
- Macromedia Dreamweaver MX Macromedia Dreamweaver MX là một HTML và JavaScript Editor rất phổ biến trong cộng đồng lập trình web chuyên nghiệp. Nó cung cấp các thành phần JavaScript đã xây dựng trước mà thuận tiện, tích hợp tốt với cơ sở dữ liệu, và theo các chuẩn mới như XHTML và XML.
- Macromedia HomeSite 5 HomeSite 5 là một HTML và JavaScript Editor từ Macromedia mà có thể được sử dụng để quản lý các Website cá nhân một cách hiệu quả.