Khi nhắc đến alt text và tile image thì có lẽ nhiều người sẽ nhầm lẫn nó là một nhưng thực tế chúng là 2 thành phần khác nhau và được thêm vào bài viết theo hai cách khác nhau. Tuy nhiên chúng đều có vai trò vô cùng quan trọng trong việc tối ưu hóa hình ảnh của bài viết. Title image là nội dung không được hiển thị nếu hình ảnh không thể trình chiếu bởi nó là một phần bổ sung khác và được thêm vào hình ảnh. Do đó để các SEOer không bị nhầm lẫn bởi 2 khái niệm này, chúng tôi sẽ chia sẻ về sự khác nhau giữa Alt Text và Image Title, bao gồm cả cách sử dụng và kiểm tra nhằm làm tối ưu hóa bài viết của bạn.
Mục Lục
Khái niệm alt text và image title
Alt Text hoặc alternative text là một bổ sung được thêm vào một thẻ hình ảnh trong HTML. Đoạn văn bản này xuất hiện bên trong image container khi mà hình ảnh không thể được trình chiếu. Nó giúp các công cụ tìm kiếm hiểu được hình ảnh này là về cái gì. Alternative text cũng rất hữu ích trong trường hợp các hình ảnh trên một trang không thể được tìm thấy.

Image Title là một bổ sung khác mà có thể được thêm vào thẻ hình ảnh trong HTML. Nó được dùng để cung cấp một tiêu đề cho hình ảnh của bạn, phần văn bản bạn nhập vào bên trong thẻ tiêu đề sẽ không được hiển thị đến người dùng khi một hình ảnh không thể trình chiếu được. Thay vào đó, nó được hiển thị trong một popup khi một người dùng di chuột của họ đến hình ảnh.
Alt tag và image titles cũng dùng để cải thiện khả năng truy cập
Một số lượng lớn các nội dung web bao gồm các hình ảnh. Tuy nhiên không nhiều, chủ yếu các trang web này tối hưu hóa các hình ảnh của họ. Cải thiện tốc độ và có một thứ hạng tìm kiếm tốt hơn. Thậm chí WordPress đi cùng với lựa chọn để thêm vào alt text và image title. Thường thì người dùng mới không hiểu được sự khác biệt và làm thế nào để sử dụng chúng.
Alt tag và image titles cũng được dùng để cải thiện khả năng truy cập cho trang web của bạn với những người có tầm nhìn kém hoặc có các thiết bị đọc màn hình không tốt. Một phần mềm đọc màn hình sẽ đọc toàn bộ phần văn bản và khi đó là một hình ảnh. Nó sẽ hiển thị: “Hình ảnh: Tiều đề XYZ”. Điều này cho phép người dùng biết được tại sao bạn thêm hình ảnh này tại đây thậm chí cả khi họ không thể nhìn thấy chúng.
Thêm alt text và image title trong WordPress
Trường hợp sử dụng built-in media uploader
WordPress cho phép bạn thêm alt text cho các hình ảnh của mình. Khi bạn tải chúng lên sử dụng built-in media uploader. Bạn cũng có thể thêm alt text vào một hình ảnh bằng việc đi đến Media. Chọn Library và click vào link Edit bên dưới hình ảnh.
Khi bạn tải lên một hình ảnh sử dụng built-in WordPress Media Uploader, bạn sẽ thấy một trường tiêu đề. Trường tiêu đề này được sử dụng bởi WordPress để xử lý các files media của bạn. Không nên bị nhầm lẫn với các thuộc tính tiêu đề được sử dụng trong một hình ảnh. Tiều đề mà bạn thêm vào trong khi tải lên một hình ảnh chỉ được sử dụng bởi WordPress media library để hiển thị danh sách các files media của mình.

Trong khi tiêu đề này giúp bạn định vị được media files của mình trong WordPress media library, nó không phải là thuộc tính tiêu đề mà chúng tôi đang nói đến. Đây là cách bạn sẽ thêm một thuộc tính tiêu đề đến các hình ảnh của mình trong WordPress.
Trường hợp chỉnh sửa bài đăng trực quan
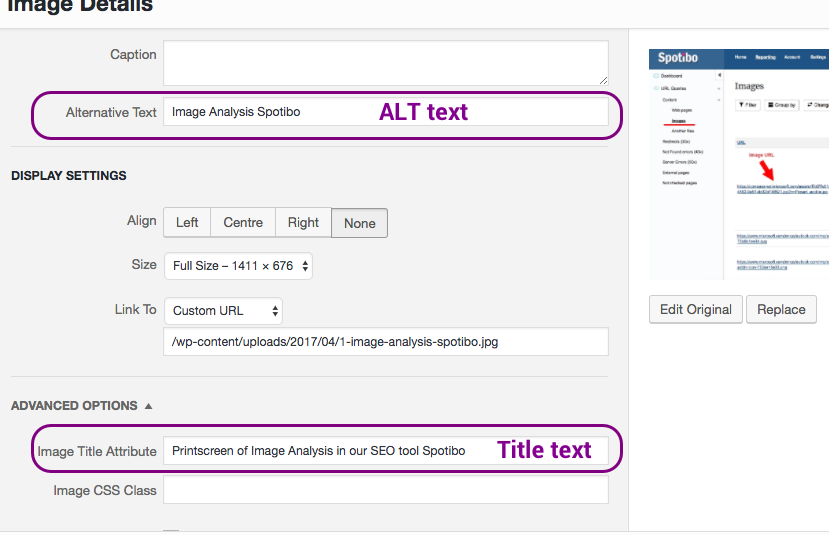
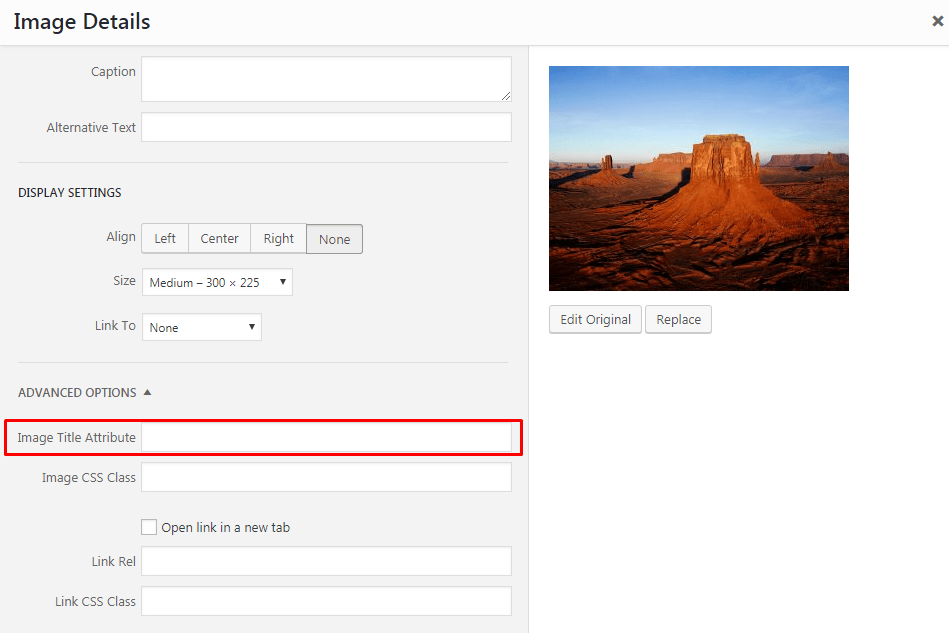
Nếu bạn đang sử dụng công cụ chỉnh sửa bài đăng trực quan, thì bạn cần click vào hình ảnh và sau đó click vào Edit trên hình ảnh. Điều này đưa ra màn hình popup chỉnh sửa hình ảnh nơi bạn cần click vào Advanced Options. Việc này sẽ làm hiển thị lựa chọn để thêm thuộc tính tiêu đề cho hình ảnh.
Cho những người dùng mà không sợ việc phải chỉnh sửa một chút HTML. Đơn giản chuyển qua phần soạn thảo văn bản và thêm thuộc tính tiêu đề đến thẻ hình ảnh của bạn. Cách khác, bạn có thể sử dụng một plugin gọi là Restore Image Title mà sử dụng trường tiêu đề trong uploader như là thuộc tính tiêu đề của các hình ảnh.
Cách sử dụng alt text và image title
Chúng tôi khuyến nghị người dùng của mình sử dụng cả hai alt text và image title với các hình ảnh của họ. Một lợi thế hiển nhiên là nó giúp các công cụ tìm kiếm tìm ra các hình ảnh của bạn và hiển thị chúng trong các kết quả tìm kiếm hình ảnh. Một lợi thế khác là những thẻ này cải thiện khả năng truy cập đến trang web của bạn. Giải thích các hình ảnh cho mọi người với các nhu cầu đặc riêng biệt.
Các công cụ tìm kiếm, đặc biệt là Google khẳng định rằng họ chỉ tập trung vào alt tag như một nhân tố thứ hạng cho các hình ảnh. Tuy nhiên, điều này không có nghĩa là họ hoàn toàn bỏ qua thuộc tính tiêu đề. Thử thêm các văn bản khác nhau vào cả hai thuộc tính. Sử dụng các từ khóa miêu tả các hình ảnh của bạn.
Cũng phải nhớ rằng không nên để quá nhiều từ khóa vào các thẻ alt và title. Thay vào đó, viết các văn bản có tính mô tả và hữu ích mà thực sự miêu tả hình ảnh đó. Chúng tôi hy vọng bài viết này giúp bạn hiểu được image alt text và image title trong WordPress.
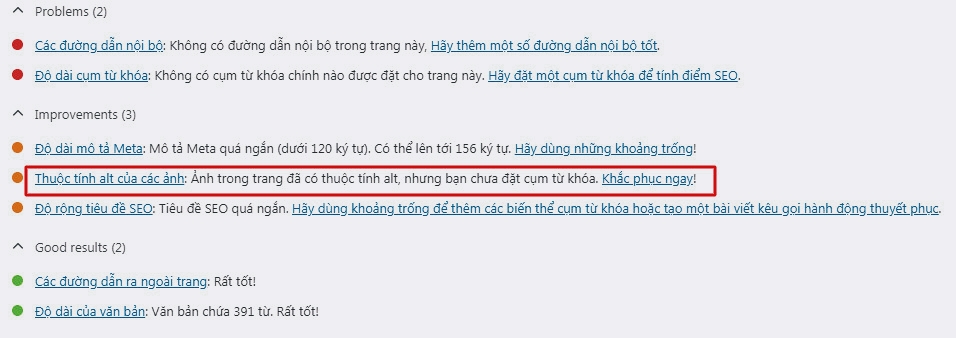
Cách kiểm tra ảnh đã có alt chưa
Có nhiều cách để chúng ta có thể kiểm tra ảnh trên web đã có thẻ alt chưa. Cài đặt phần mềm chuyên biệt hoặc sử dụng công cụ check website là hai cách phổ biến.

Phần mềm bạn có thể sử dụng là Web Developer. Bạn cài phần mềm này cho máy tính của mình và mở nó lên. Sau đó mở trang web bạn muốn kiểm tra. Tại mục Images trong web, bạn chọn Display Alt Attributes. Web Developer sẽ hiển thị cho bạn kết quả trong vài giây.
Ngoài ra còn có các loại tool bạn có thể dùng Seoquake. Đầu tiên bạn truy cập vào link http://www.feedthebot.com/tools/alt/. Nó sẽ hiện ra một giao diện thông báo cho bạn hình nào đã có thẻ và hình nào chưa. Sau đó bạn kết hợp với Seoquake để lọc và chỉnh sửa, thêm thẻ cho ảnh.


